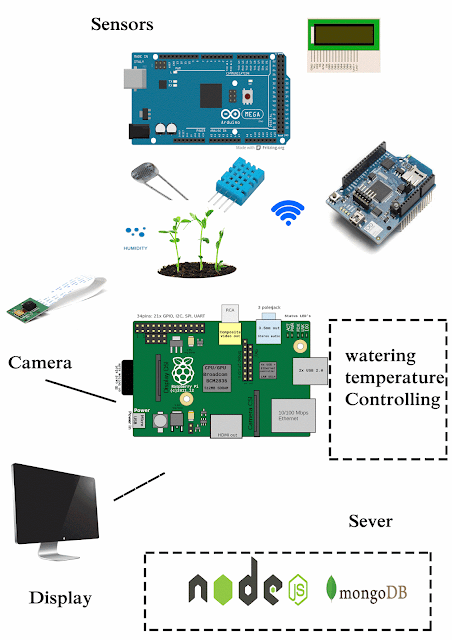
Node.js how to work with Serial ports and display data on a beautiful frontend using Highcharts API Part 1
Today I like to share something with how to use our embedded systems and web technologies. Our visualizing part is so important because thats how end users see our embedded systems real output. So there is no point if we cannot show our embedded system output to the users in a nice way.
If you are not familiar with Node.js don't worry just do some googling and run a Hello World you will be fine. :-)
http://nodeguide.com/beginner.html
Our final goal is to display our sensor data in a front end like this
Node.js is an Event-driven I/O server-side JavaScript environment based on V8. Includes API documentation, change-log, examples, and announcements. So by using this technology, we can do a lot of things.
You don't need to worry much about coding because developers have been developed this amazing environment to use in various sides and areas. As an example if you need some coding GUI building it has a library called express, if to you want to do a text to speech application sure node will have a library which can do it.
So today we are going to work with our serial port data and node server. To do this there is a library called serial port in nodejs.
Here what we are doing is the communication of Arduino and NodeJS using serial ports. Basically what we’re doing is sending some data(zeros and ones) from the arduino to the NodeJS
Please follow this tutorial and get some idea this would be useful for our goal.
http://danialk.github.io/blog/2014/04/12/arduino-and-nodejs-communication-with-serial-ports/
With the help of
serialport library we can easily get connected to the port that Arduino Board is connected and do our readings.And we use socket.io library http://socket.io/get-started/chat/
because sockets have traditionally been the solution around which most real time chat systems are architected, providing a bi-directional communication channel between a client and a server.
Run those examples provided by the developers and be familiar with the environment which we are using.
So this is the part 1 of my Node.js how to work with Serial ports and display data on a beautiful frontend.
Hope to See you in my next post...





Comments
Post a Comment
Comment